【React Native】はじめてのiOSアプリ開発
主題の通り、はじめてのiOSアプリ開発をReact Nativeでやってみました。 その時の開発メモです。
同じくReact Nativeを触ってみたい方への参考になればと。
ちょこちょこcoffee break(短い休憩)と所感入れてます😉
環境構築
Mac前提で進めます。
1) Xcodeのインストール
App Storeからインストール
iOSシミュレータはXcodeでインストールできる模様。
2) nodeとwatchmanのインストール
nodeは元々入れてたからwatchmanだけ追加でインストールしました。
brew install watchman
coffee breakと所感
Xcodeのインストール時間かかりすぎる。。これ必要な機能だけ部分的にインストールとかできるんかな?
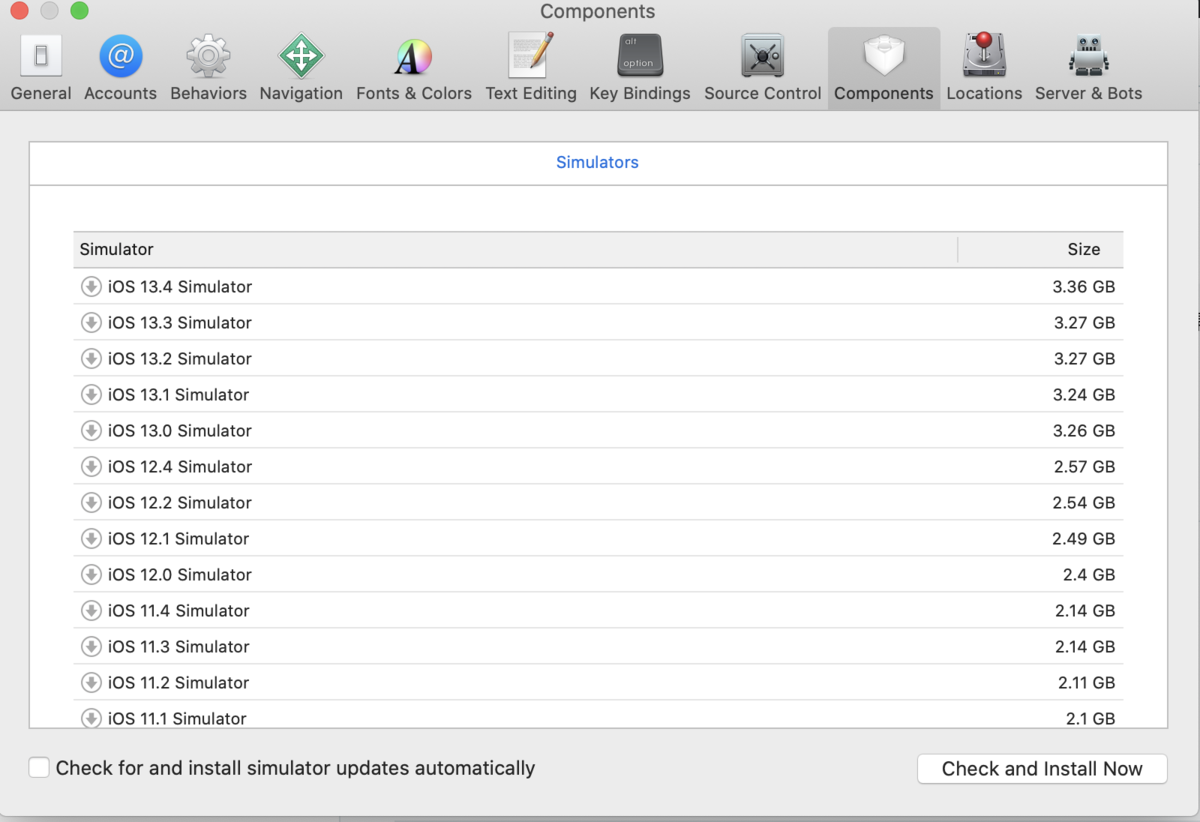
3) iOSシミュレータのインストール
Xcodeメニュー -> Xcode -> Prefenrences -> Componentsからインストール。
僕の使用しているiOSが13.5.1だったので、とりあえず一番上のiOS 13.4 Simulatorをインストールしてみる。

coffee breakと所感
やっとXcodeインストール終わったと思ったら、今度はiOSシミュレータのインストールに時間がかかる。もう飽きてきた←
4) cocoapodsのインストール
ライブラリ管理ツールぽい?要るんかな。
sudo gem install cocoapods
React Nativeプロジェクトの作成
以下のコマンドで作成。最後のパラメータは任意のプロジェクト名。
npx react-native init demo_react_native
ただ僕はintellij ideaで開発したかったので、上記コマンドは使わず、ideaからプロジェクト作成。
微妙にコマンドのときと生成ファイルが違ったので、コマンドでプロジェクト作成した方は、以降の内容で辻褄合わないことあるかも。
ただ大差はないと思うので、良い感じに読み替えて貰えればと。
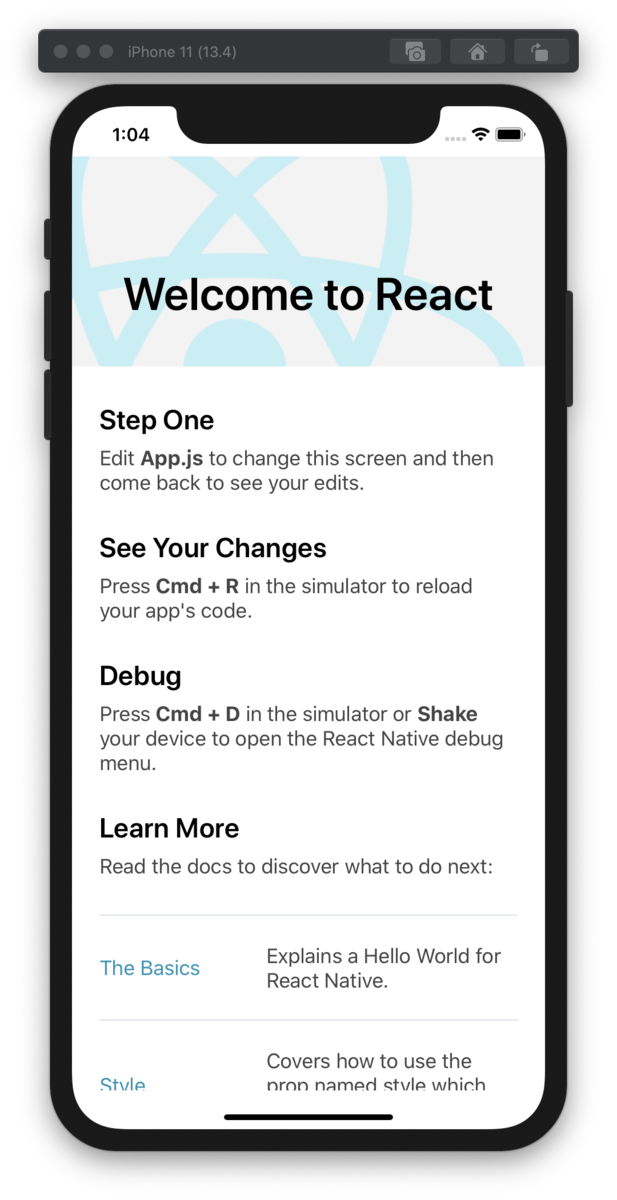
とりあえず実行
プロジェクトができたのでとりあえず実行してみる。
コマンドは以下。
npx react-native run-ios
Xcodeどこで使うんだろ?って思ったけど、なるほどここでシミュレータの起動時に使われるのか。
ターミナルみると、xcodebuildってのも使われてビルドしてるっぽい?

主なコンポーネント
- View:コンテナ
- Text:pタグ相当
- Image:画像表示用
- ScrollView:スクロール可能なコンテナ
- TextInput:テキストフィールド
- FlatList:ScrollViewと違って、今表示しているリスト分のみをレンダリングする(らしい。後で試す。)
- SectionList:セクションごとにリストを渡せる(セクションごとにヘッダつけるときとか)
TODO
続きはまた今度。